Chart Js Heatmap Example
-
admin
- 0
Chart Js Heatmap Example – Flow charts are a common method of presenting information and one of the most difficult images to describe. Simple flow charts can be converted into nested lists with good results. Present the “boxes” . How to describe this image: Pie charts should be converted in to lists or data tables. These charts are very simple so they can be converted into lists. Ignore extraneous visual elements such as the .
Chart Js Heatmap Example
Source : github.com
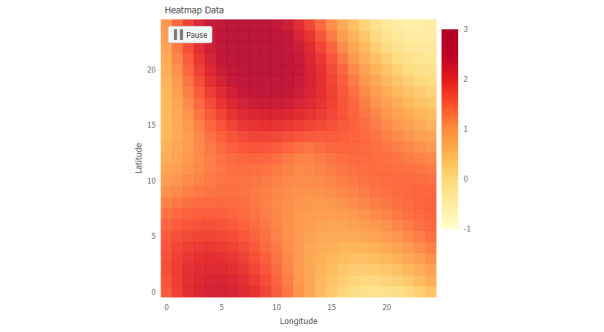
JavaScript Heatmap Charts Example – ApexCharts.js
Source : apexcharts.com
Heatmap Charts for JavaScript | JSCharting
Source : jscharting.com
chart.js2 HeatMap / Histogram Chart in Chart.js Stack Overflow
Source : stackoverflow.com
DKirwan/calendar heatmap Codesandbox
Source : codesandbox.io
JavaScript Heatmap Charts Example – ApexCharts.js
Source : apexcharts.com
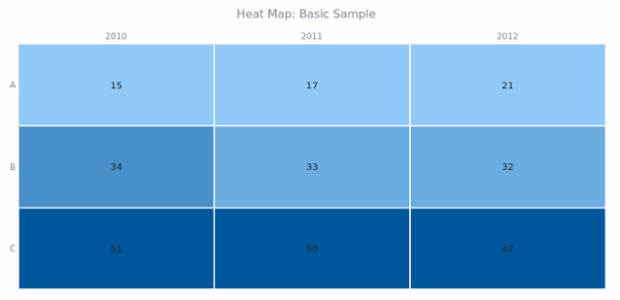
Heat Map Chart | Basic Charts | AnyChart Documentation
Source : docs.anychart.com
JavaScript Heatmap Charts Example – ApexCharts.js
Source : apexcharts.com
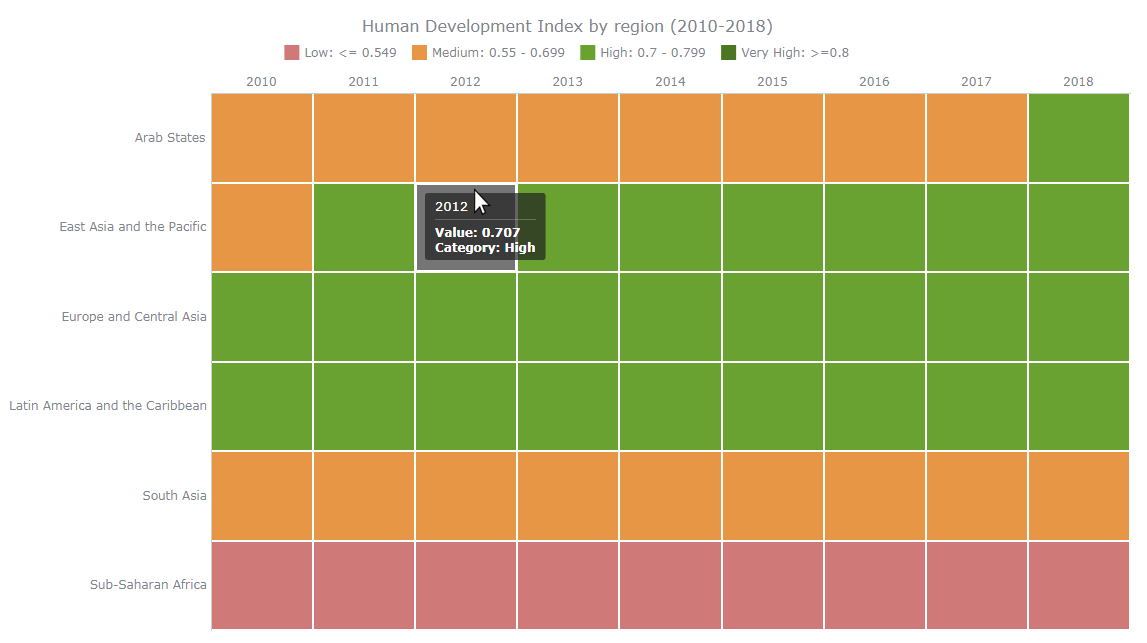
Heat Map Chart: How to Create and Customize It Using JavaScript
Source : www.anychart.com
JavaScript Heatmap Charts Example – ApexCharts.js
Source : apexcharts.com
Chart Js Heatmap Example New Chart Type] Heatmap · Issue #4627 · chartjs/Chart.js · GitHub: within-sample variation (for example, position within wafer The option PHASELEGEND requests the legend for phase (lot) values at the top of the chart, and the NOLEGEND option suppresses the . But when choosing different periods, it’s important to understand that the larger the chart time frame, the stronger and more lasting the golden cross breakout tends to be. Example of a Golden .