Google Map Style Javascript
-
admin
- 0
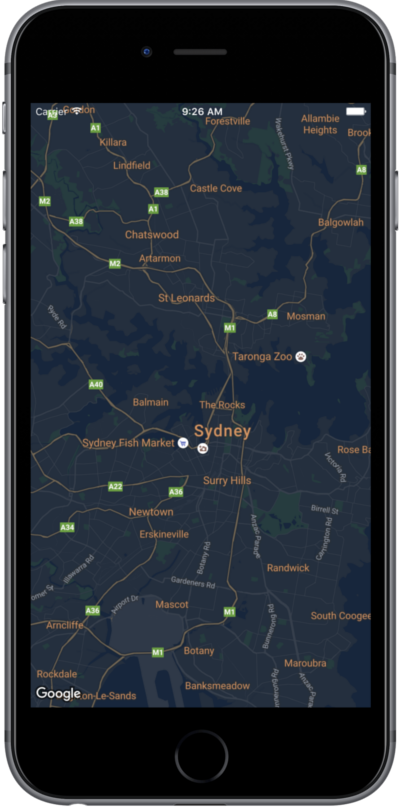
Google Map Style Javascript – 2. Double-click the region of the global map you want to plot. Wait for the map to render, then click the region again to zoom in on the selected location. Alternatively, enter a street address . I already told you why running Google Maps with the dark visual style is a major challenge on CarPlay, but you can easily understand my frustration by quickly checking out the screenshot below. .
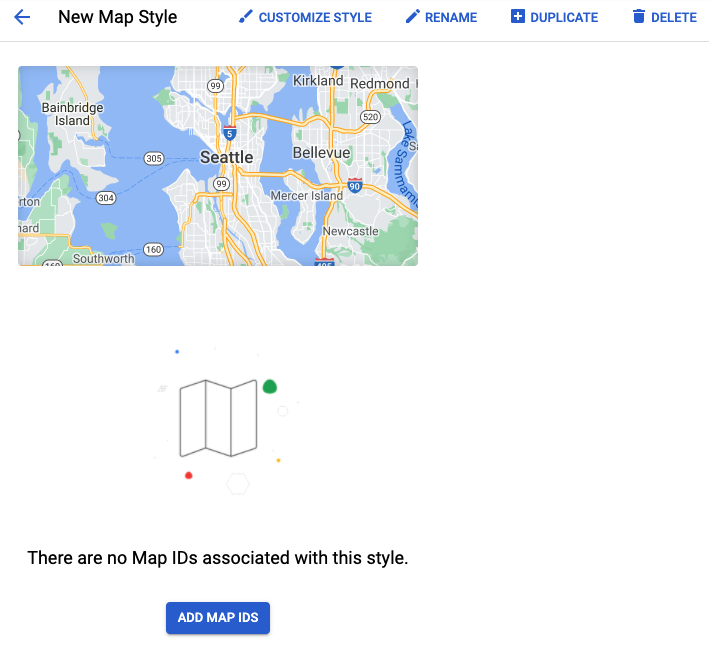
Google Map Style Javascript
Source : stackoverflow.com
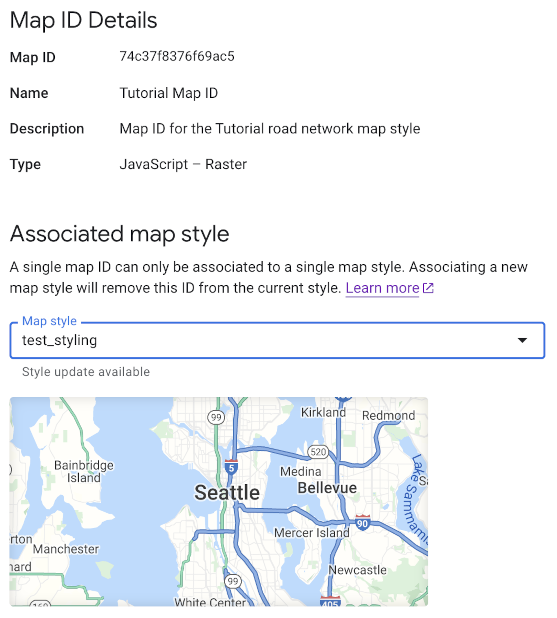
Manage legacy map styles | Maps JavaScript API | Google for Developers
Source : developers.google.com
Google Maps JavaScript API Display Two Routes with Different
Source : stackoverflow.com
Google Maps Platform | Google for Developers
Source : developers.google.com
Google Maps Platform: New Controls Style for the Google Maps
Source : mapsplatform.googleblog.com
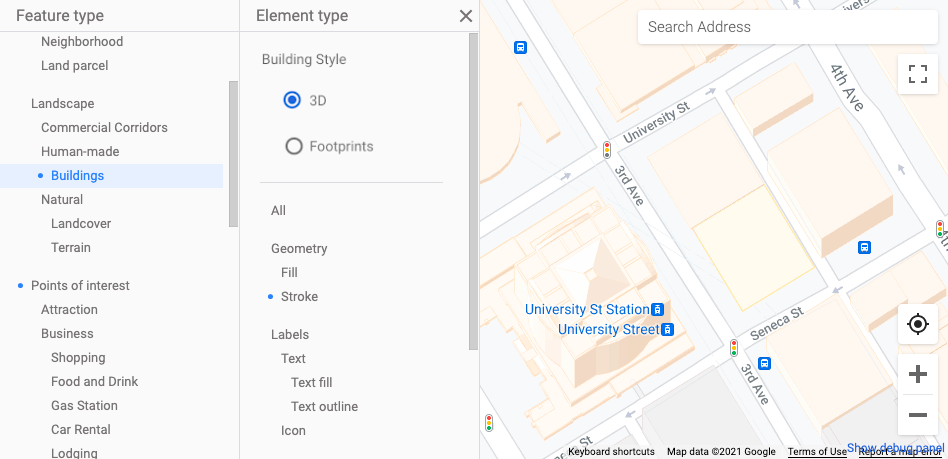
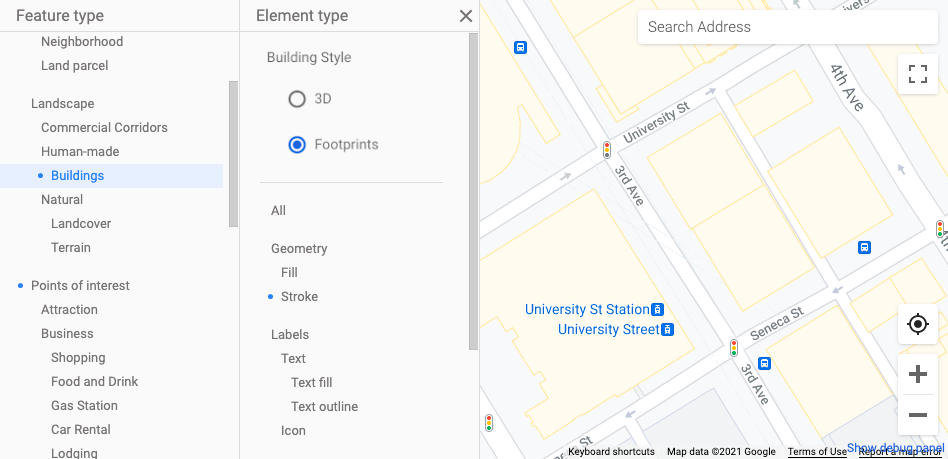
Customize legacy building style | Maps JavaScript API | Google for
Source : developers.google.com
Enhanced map style rolling out as default basemap in November
Source : cloud.google.com
Add a Styled Map | Maps SDK for iOS | Google for Developers
Source : developers.google.com
Visualize your data on a custom map using Google My Maps – Google
Source : www.google.com
Customize legacy building style | Maps JavaScript API | Google for
Source : developers.google.com
Google Map Style Javascript javascript google maps js API default map style on v3.48 Stack : I can’t see myself using Google Maps with the dark visual style in the long term unless the company releases major refinements, so for now, my workaround is going back to Waze. Before you ask . Folks expressed their frustration over Google Maps’ new colors over the Thanksgiving travel season. The roads are now gray, water is teal and parks are mint. A former Google Maps designer told .