Leaflet In React Native
-
admin
- 0
Leaflet In React Native – And it’s unthinkable to discuss cross-platform programming without including React Native. The idea behind developing reactive native is to make app development easier and more affordable. . Native American Soldiers have served in the Army with great honor, dedication and distinction, building a legacy of courage, professionalism and selfless service that will inspire generations to come. .
Leaflet In React Native
Source : github.com
React Leaflet | React Leaflet
Source : react-leaflet.js.org
javascript React Leaflet/React Routing Machine: Remove route and
Source : stackoverflow.com
How to create the base of a map with ReactJS, Leaflet and
Source : dev.to
React Leaflet Tutorial using GeoJSON to Create a Map For
Source : m.youtube.com
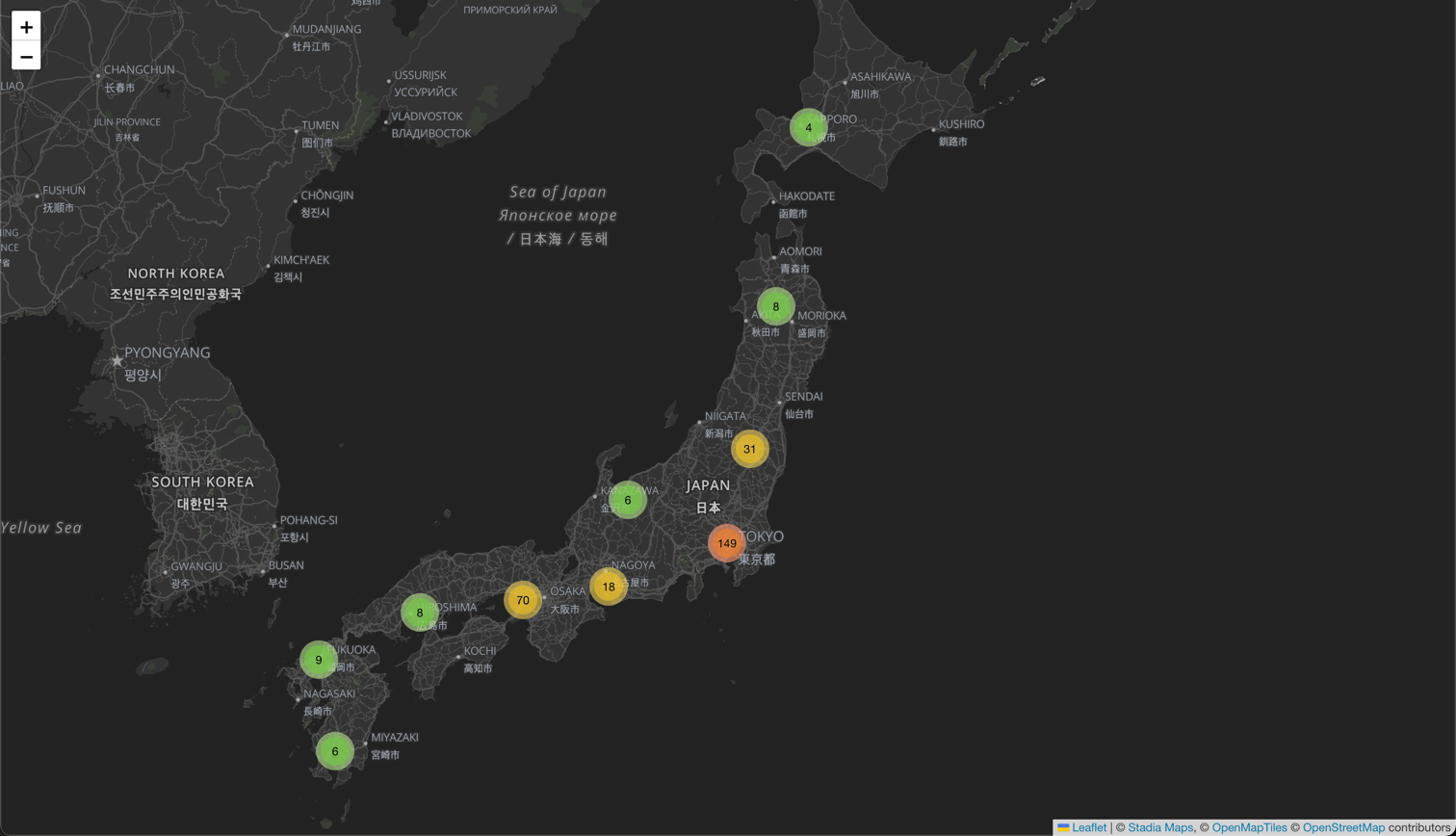
Quickstart: React Leaflet Stadia Maps Documentation
Source : docs.stadiamaps.com
React + Redux + Leaflet: Building a HERE Maps Isochrones Web(M)app
Source : gis-ops.com
Tutorial: React ⚛ + Leaflet ???? DEV Community
Source : dev.to
React + Redux + Leaflet + TurfJS: Building a Density Based
Source : gis-ops.com
React Leaflet tutorial LogRocket Blog
Source : blog.logrocket.com
Leaflet In React Native GitHub reggie3/react native webview leaflet: A Webview based : Leaflets give the reader a message in a small space, usually one or two sides of a small page. As well as being informative, leaflets often try to persuade the reader to do something. They are a . Leaflets dropped on cities in Japan warning civilians about the atomic bomb, dropped c. August 6, 1945. Aftermath of the August 6, 1945 Atomic Bomb blast in Hiroshima, 1946. Library of Congress .