Reactjs Google Places Autocomplete
-
admin
- 0
Reactjs Google Places Autocomplete – Google seems to be testing a new box underneath the local pack that is titled “websites for places.” It shows websites that represent the place listings showing in the local pack above it. . If you do not yet have a Google account, create one by navigating to Google Places and clicking the “Get Started” button in the “Get Your Business Found on Google” section. The page .
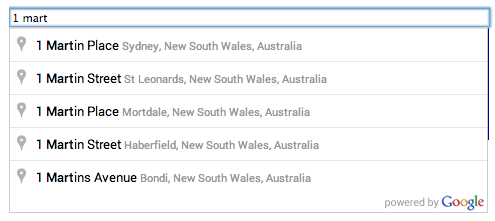
Reactjs Google Places Autocomplete
Source : stackoverflow.com
Integrating Google Places Autocomplete API in a React App
Source : www.telerik.com
How to use Google Maps Places Autocomplete with React JS DEV
Source : dev.to
react google places autocomplete npm
Source : www.npmjs.com
Using Google Places autocomplete components in React Native
Source : blog.logrocket.com
Using jQuery to Implement Google Places Autocomplete in Google
Source : clouddevs.com
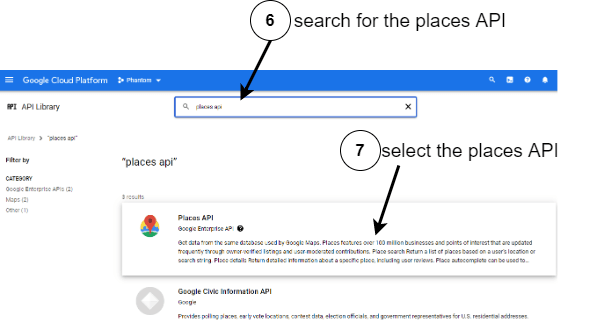
How to integrate Google Places API in ReactJS | How to search for
Source : www.youtube.com
Integrating Google Places Autocomplete API in a React App
Source : www.telerik.com
How to integrate Google Places API in ReactJS | How to search for
Source : www.youtube.com
Place Autocomplete | Maps JavaScript API | Google for Developers
Source : developers.google.com
Reactjs Google Places Autocomplete reactjs How to integrate react google places autocomplete with : Add Tags 1. Move to the map’s upper-left corner and click the “Add a Placemark” icon. Click the place on the map that you want to tag. Google Maps adds the placemark to that location and . What we also tell Google is what we think, believe and search about the brands we use, and in this case, travel brands. Autocomplete, the Google feature that has been around in some form or the .