Vue Google Maps Npm
-
admin
- 0
Vue Google Maps Npm – If you don’t see the information you need, zoom in or out. How to get a 3D view in Google Maps The contour lines and elevation markings in Google Maps can be hard to understand. If you’re trying . One feature that really seems to defy the C64’s hardware limitations is a fully functional version of Google Maps job of showing maps, satellite photos, and even Street View images. .
Vue Google Maps Npm
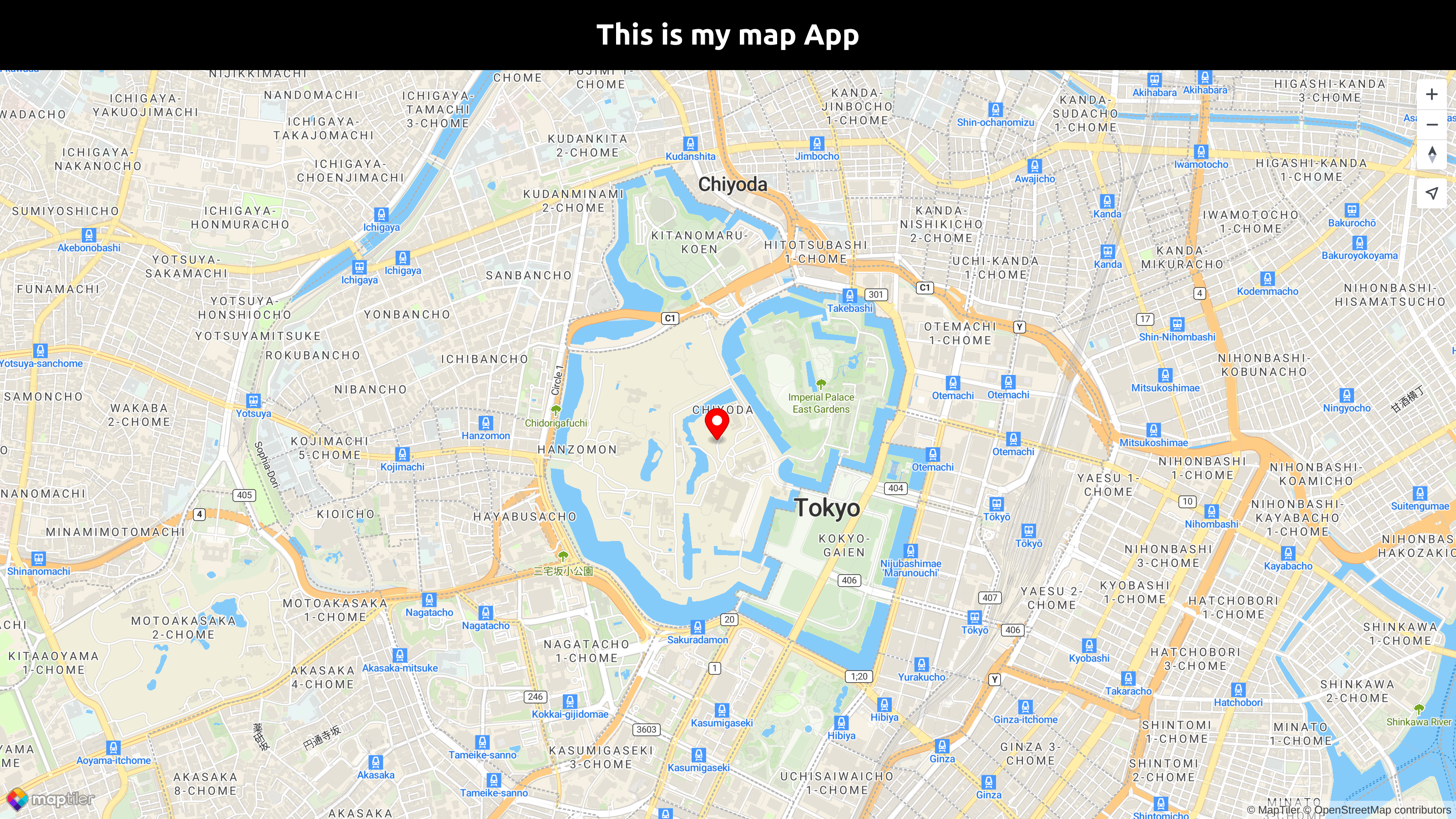
Source : docs.maptiler.com
GitHub maxal studio/vuejs3 google maps: Vue3 Google Maps
Source : github.com
GitHub xkjyeah/vue google maps: Google maps component for vue
Source : github.com
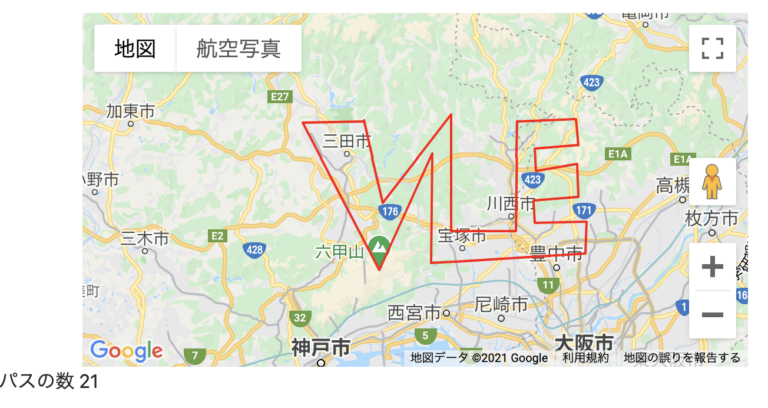
How to draw routes on Google Map with Google Maps API and Vue.js
Source : jun-app.com
GitHub Busability/vue2 google maps: GoogleMaps wrapper NPM
Source : github.com
googlemaps vue3 CDN by jsDelivr A CDN for npm and GitHub
Source : www.jsdelivr.com
Compatibility with typescript · Issue #560 · xkjyeah/vue google
Source : github.com
How to display a map in Vue.js using MapLibre GL JS | Vuejs | MapTiler
Source : docs.maptiler.com
How to integrate Google Maps into a Vue 3 application LogRocket Blog
Source : blog.logrocket.com
npm How to add my location button in Google Maps using VueJs
Source : stackoverflow.com
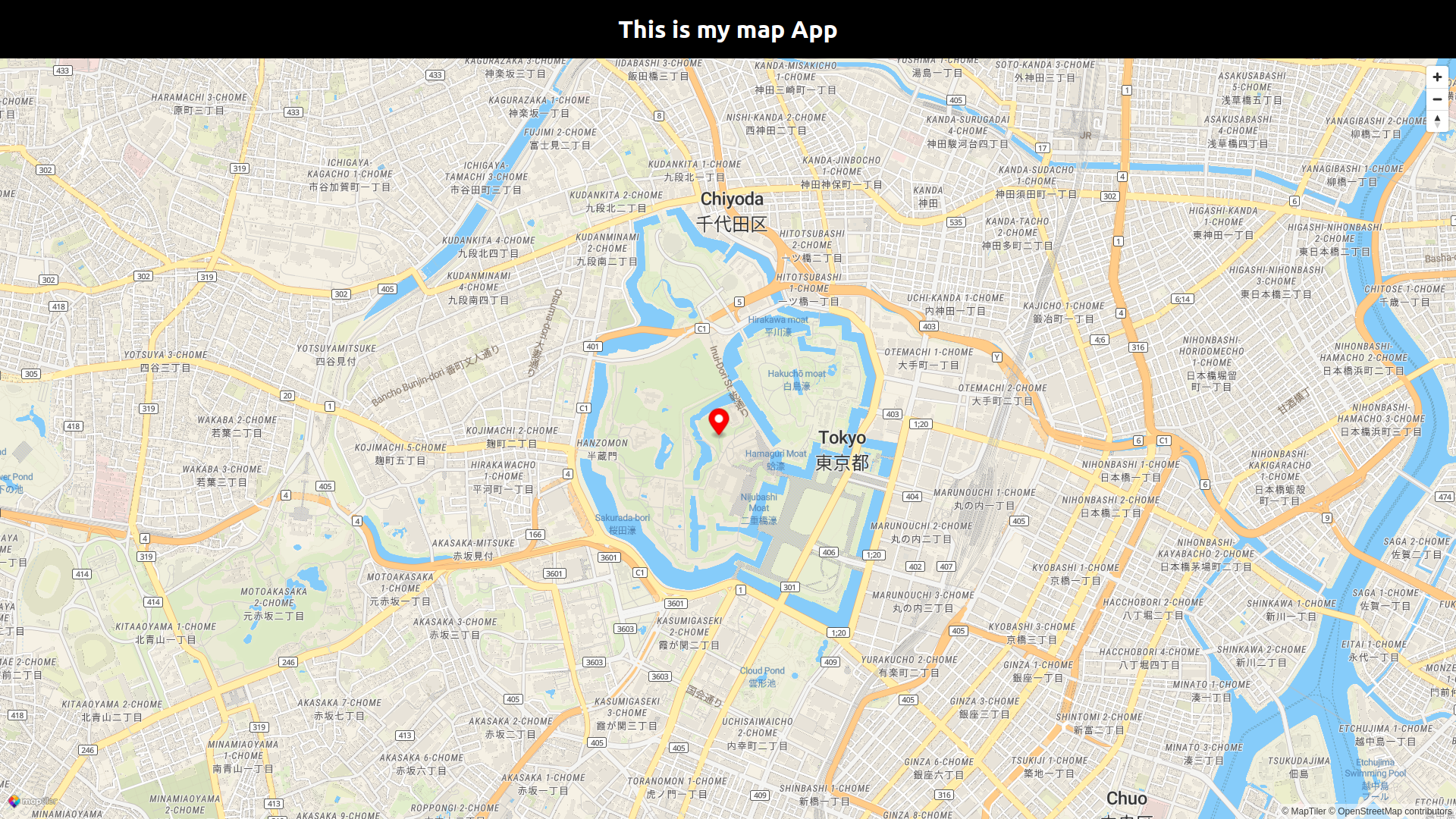
Vue Google Maps Npm Vue.js with MapTiler maps | MapTiler: Any itinerary plan relying on Google Maps should try switching to Street View for a better experience. In Google Maps Street View, you can explore world landmarks and get an overview of natural . We’ll show you how to save, view, remove and organize your routes on Google Maps using simple steps. This is very handy for planning ahead, especially if you’re going on a road trip and need .